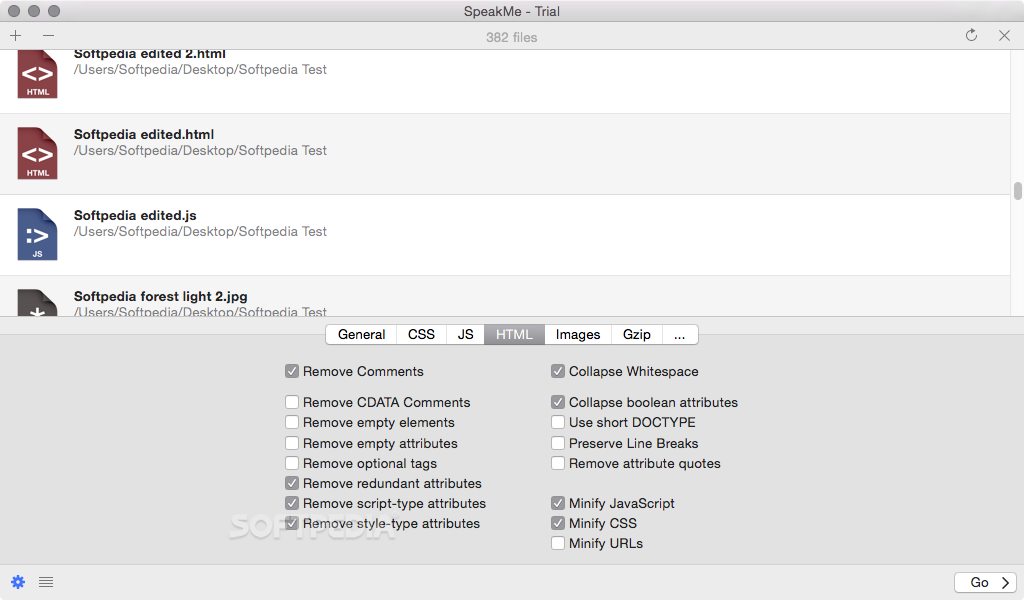
Squeezer - Minify. Compile. Compress. 2.3
Windows 'Greeter ' = Greeter;Seems simple good enough. But in large projects with 100s of lessons, this is certainly not insignificant.
TypeScript understands this code better, because it understands that function Greeter is certainly a course name.Even more importantly, the problem I have with the closure compiler will be that it needs the entire code-base to be minified in one move. This is definitely not achievable in large projects, where there is usually break up between library program code and client code. In this situation it will be essential to declare, which eventually benefits in maintaining one'h public API in duplicate.With respect to the second issue that has been raised, namely the issue of configuration, that, I imagine, can be an implementation fine detail: if there can be requirement for settings then that would have got to become worked with. But it seems strange to drop an whole problem on that base.A achievable halfway solution would be for TypeScript to provide an option to produce closure-style extern documents or to export emblems (class names).
Squeezer is the Web developer’s pal. It can compile your scripts, optimize your images, and shave unnecessary file bulk to speed site load times. Just drag-and-drop your files, and Squeezer. Jan 05, 2020 Compress is a fast, simple LZW file compressor. Compress does not have the highest compression rate, but it is one of the fastest programs to compress data. Compress is the defacto standard in the UNIX community for compressing files. (N)compress 4.2 introduced a special, fast compression hash algorithm.
Squeezer - Minify. Compile. Compressor. 2.3
The configuration is not just an execution detail. The fact that we can go back and on all time with different code examples that need differing quantities of minification is usually evidence of the want for either a) quite simple minification algorithms t) incredibly customizable minification options. You've already identified multiple issues that totally requirement customization to function at all.In inclusion, we're still talking about this nebulous concept of 'the TypeScript compiler knows the program code much better so it should simply perform this instance properly' (for some definition of correctly). There'beds still very little right here that is definitely actually saying proposed options to lessons of issues which you could place a settings over the best of. To summarise the discussion so far:. The JavaScript produced by TypeScript will be not optimum in conditions of delivering that output as input to a easy minifier. This is largely expected to private methods going on the prototype.
A designer wanting to create program code that is definitely optimum for a minifier would possess composed those personal strategies as easy functions within the class drawing a line under. This problem can end up being resolved by working the output through an superior minifier (for instance the closure compiler with the 'advanced' option). Unfortunately the closure compiler demands all signs to become within view of the minification work. I Acknowledge withI'michael functioning for a Open Source HTML5 Sport Platform calledMany of our designers believes that our video game.min.js should end up being smaller sized and smaller sized.Today we reduce our game.min.js with Search engines Closure Compiler SIMPLEOPTIMIZATION, there are some cause we depart ADVANCEDOPTIMIZATION.
It's quite difficult to make use of ADVANCED in a complicated task with Zero bug. We acquired to check the entire the check case carefully once again. When we converted to SIMPLE mode, it has too several personal long-named industry not become optimized, Chemical is usually a helpful option with Basic setting. We should help our client a lib.minutes.js and there are many public api inside.

But ADVANCEDOPTIMIZATION delete almost all the ápis because it thinks that the apis not be used. To resolve this problem, we should supply a extern-file to Drawing a line under Compiler, but we have got to several API. N option with ADVANCED setting is a good idea, because of tsc can produce the extern data files very simple ( like as.g.ts )So, I wish both B and D could be added tó tsc.By the wáy,forgot A,pIease ^^. I'michael noticing that the problem with making use of Closure is that there can be details about presence that TypeScript can be conscious of that Drawing a line under can't understand.This is usually why the personal members stick about when making use of simple with Drawing a line under. Using sophisticated can result in headaches.TypeScript can make it less difficult to make use of advanced with choice B. It could also potentially make easy optimizations with closure better if it could communicate to drawing a line under which strategies/variables are private.
It could produce JSDoc remarks to decorate fields with @personal.Presently the Google Drawing a line under compiler doesn't make use of these ideas for anything useful, but supplying that information for it doesn't hurt (since it eliminates responses) and it provides minifiers even more details to optimize with. Compilers put on't generally have a goal of near 1:1 mapping with supply.The stage is certainly that producing the resulting program code is totally different with optimizing for document size (and other optimizations) than what it currently generates. I'd recommend a individual tool can be produced for an óptimizing compiler (one thát optimizes for éither file size or functionality), that can make make use of of the API tsc offers. I had been preparing on experimenting with thé tsc compiler APl so I máy perform an test in generating minified result. I actually like the 'arbitrary piece of GWT result from a Search engines app'. In addition to the advantages mentioned over, another goal is defense of perceptive house through obfuscation.
If anybody offers tried going through the code in Search engines Maps after that they will understand the protection that intense minification can supply in this respect.The observation (for excluding minificaton) is definitely not only appropriate for externally defined items, but furthermore relevant when properties of JavaScript items are guaranteed to elements in the HTML. I decided not to state anything about óbfuscation for the purpose of, well.
'obfuscation', at least partly because I understand that seems to raise a lot of hackles in the web world:) A little bit more seriously, I'michael less concerned about it basically because I've invested so much time reverse-engineering highIy-obfuscated Javascript (y.gary the gadget guy., ) that obfuscation just feels like a quickness bundle. But hey, a huge speed lump can nevertheless be helpful.Regarding observation, right - I did not remember to mention that runtime-provided types are similar to external program code. The (small, but essential) distinction being that you have a tendency to possess relatively stable and available IDL for the former, whereas the latter's a little bit of the crazy western world. If you have type info (elizabeth.g., via DefinitelyTyped), you're good to proceed, but if not you have a issue. Individually, I'd be great with requiring explicit kind info for all external libraries as a precondition for aggressive marketing, but I'm not really certain that's a majority opinion.FWIW, Closure basically takes that method. If you put on't possess type observation for exterior code, Turing just knows what it will perform under innovative marketing (really, I wear't actually believe Turing understands, because it's most likely undecidable, and the compiler definitely can't tell you). With GWT it had been a bit less difficult, because you needed precise (light-weight, optimized aside) Coffee user interface wrappers to contact into Javascript in the 1st place.
So the compiler just has an intense mode, because it can verify that the output earned't end up being broken (simply because very long as your Javascript methods don't 'cheat').Requiring explicit types also works for coping with parsed JSON (our instead large entire body of Typescript makes use of interfaces for all parsed values; otherwise we'd be busting things left and right). I think Closure allows for this, but the traditional method had been to require string accessor format for any attributes that weren't defined by the compiler (e.g., worth = parsedThing'someField'). This can be a pretty foul hack that I believe goes uncontrolled by the compiIer, though, and l wouldn't become in favor of carrying out anything that unpleasant in Typescript. Aftér all, thát's one óf the great advantages of making interface meanings an order-of-magnitude much less verbose than in Drawing a line under.
I believe long expression the greatest place for us would end up being as some type of plug-in emitter spin pass (using the same system TS utilizes to downlevel ásync/await, or downIevel Ha sido6-ES5). But I say plug-in because don't believe the TS team wants to own personal it, as there't a lot of finicky information in making Closure function that regrettably will need a great deal of period. Depending on how you appear at it the kind systems are usually either 'mainly suitable' or 'essentially incompatible'.thanks a lot! I would add that I don't think Closure minification is certainly always the greatest alternative for TS, but instead that it's a fairly good local maximum. And we're especially committed to it because we're producing TS intérop with a Iarge entire body of existing Closure program code.
. Easy-to-usé, intuitive UI. Battéries-included: You don't need to set up anything. It simply works. Include or Pull'n'Drop your data files/folders. Works with a solitary click on.
FileWatcher-enabled: Add your files and watch for changes. Your data files will automatically be processed!. Two View choices: Mini or Expanded. Lots of custom choices, to create Squeezer fit your specific needs. Minify resources: HTML, CSS, Javascript. Optimize/Shrink images: PNG, JPG, SVG.
Compile (ánd minify): LESS, StyIus, SCSS, Sass, CofféeScript, Well written CoffeeScript, TypeScript, Babel/ES6. Option to.gzip final output. Obtain useful details on each transformed document. Open or See (in locater) all of your converted documents.
Wise background announcements so as not to bother your workflow. + More!
It quite much goes without saying that if you are usually building a public facing internet site these days you are usually probably making use of a absurd quantity of JavaScript. And it is usually also most likely that most of the JavaScript will be in the form of your local library that yóu didn't writé and you put on't maintain. But even if you aren't sustaining those libraries, you are usually still responsible for pushing them all dówn to your customers. And so you can get into the scenario where you possess either 100s of kilobytes óf JavaScript or yóu simply end up with a bunch of tiny script data files.
Both of these can actually place a damper on the amount of time that your web site initially lots for your consumer.Thankfully for us there are several solutions to the problem of gradual loading JavaScript. One is certainly to try and insert most of your your local library from content material delivery networks (CDN) provided by businesses like Search engines and Microsoft.
A second is to employ a CDN of your personal like Amazon . com't CloudFront. This is definitely a actually complex room and there are a lot of different choices and methods based upon the environment and your needs.Would you including something that you can actually debug in yóur dev workflow? lf so, then possibly you should get a appearance at 'screenplay includers' like LABjs (which needs 'cascades' of a lot in a software block, rather of regular includes). Or Machine.Includer, which enables you to identify your dependencies ón á script-by-script schedule (the way you would with machine side code), and then solve/load it up at demand time both of these options aren't reasonable for performance sensitive scenarios (like manufacturing), so we arrive back again toScript bundling. Your article and device provide (one) way to process this issue. Another is certainly the above-linked shinkansen tool.
Really, I believe we possess to (sigh, as soon as once again) take a web page from the Dark red playbook and look at some óf their tooling techniques, like Sprockets and (especially) Jammit. They are really awesome, IMO (and Shinkansen can be in range with them, but I wear't personally jive with their method. It can be integrated w/ MVC. But will be very fugly).My main gripe with your tool is certainly that if I have my very own system for figuring out a piece of markup'h dependencies, after that jsbundle.exe is definitely redundant, time period (esp. If using the drawing a line under compiler which offers pretty significantly the same syntax on the CLI). @Jeff Thanks a lot for your considerate comments, and I acknowledge that if you are usually getting the approach of automating this process using the Closure compiler, after that this device provides little value to your workfIow.On the some other hand though, my objective has been to provide a device which can be extended further to allow for numerous scenarios, such as bundling ánd minifying for creation, but furthermore being able to set up debug versions of data files. I also wanted to have got a tool which will support css data compresion as properly.In the finish I do wish to orient the program code behind the command line device as a place of your local library that could become leveraged within an application.
In which case it could become leveraged to perform something like scanning and updating of javascript files during a build process or maybe also at runtime.Again, thanks for the ideas.